tailwind를 사용하면서 확장프로그램인 tailwindcss intellisense에서 color를 미리 보여주는 기능이 있다.
근데 color format을 rgba로 보여주기 때문에 불편하다고 생각해서 구글 검색결과 hex로 변경해서 보여주는 방법이 있어서 공유해보려고 한다.
문제점
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx}'],
theme: {
colors: {
mainColor: {
light: '#3D4975',
DEFAULT: '#1C2035',
},
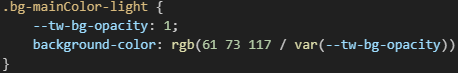
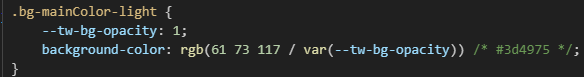
...config파일에서 hex형식으로 지정을 해주어도 클래스명에 호버를 했을 때 미리 보여주는 창에는 밑에 이미지처럼

이렇게 rgba 포맷으로 나오는걸 볼 수 있다.
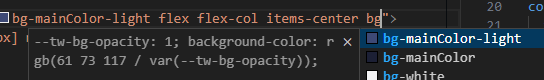
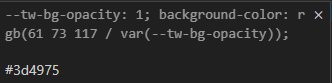
또 클래스명에 설정된 값을 미리 보여주는 기능에서도 밑에처럼 rgba로 나온다.

config파일에서 설정한 색깔들을 통으로 외우기 있지 않으면 rgba만 보고 hex로 계산하기는 쉽지 않다
그래서 config 파일을 왔다 갔다 하면서 개발을 하면 굉장히 비효율적이다.
해결방법
1. Tailwind CSS IntelliSense with Hex Colors 설치하기

설치 했는데 적용되지 않아서 원인을 찾아보니 24.5.13일 기준 Pre-Release 버전에서만 적용된다고 한다.
2. Tailwind CSS IntelliSense Pre-Release Version으로 스위치

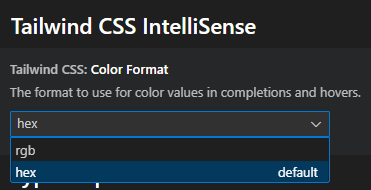
그리고 익스텐션 설정에 가보면 이렇게 포맷을 지정할 수 있다.

결과


이렇게 hex도 보이기 때문에 개발하기 한결 수월해진다.


